A well-structured FAQ section is essential for improving customer experience and boosting conversions on your Shopify store. This article provides a step-by-step guide on how to create a dynamic FAQs section on Shopify without any cost. Whether you're a beginner or an advanced user, this guide ensures you can set up an engaging and user-friendly FAQ section without coding.
Steps on How to Create Dynamic FAQs Section on Shopify
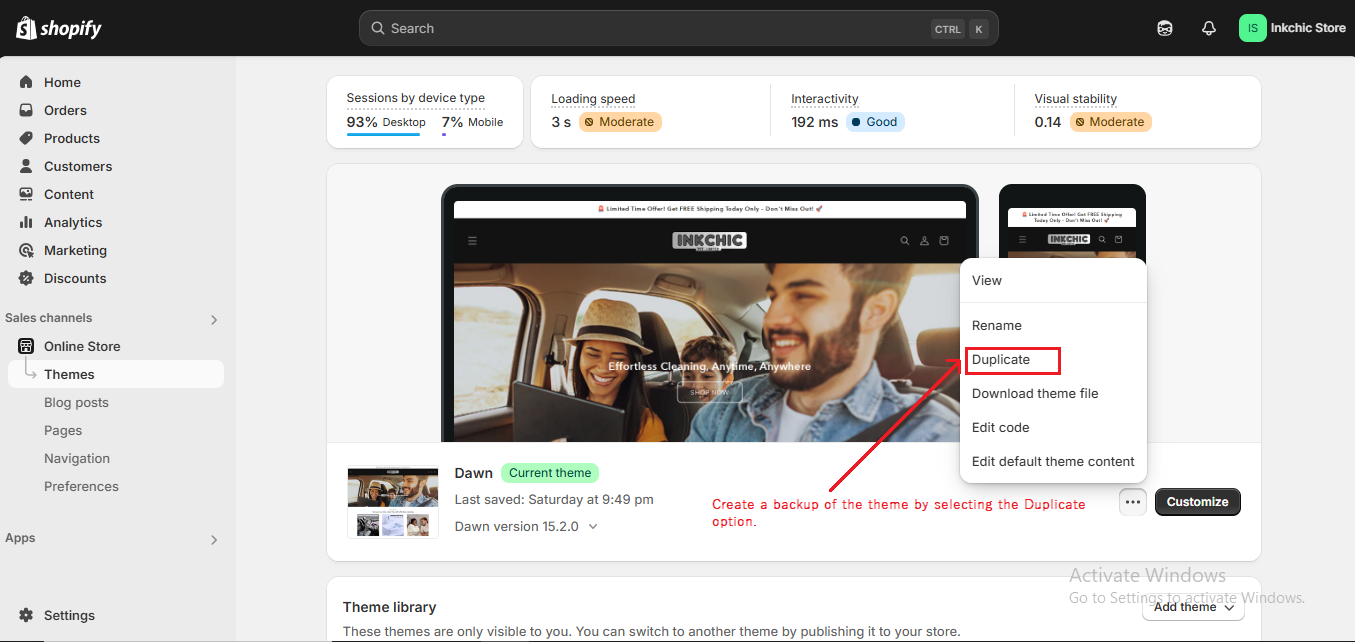
Duplicate your Current Theme
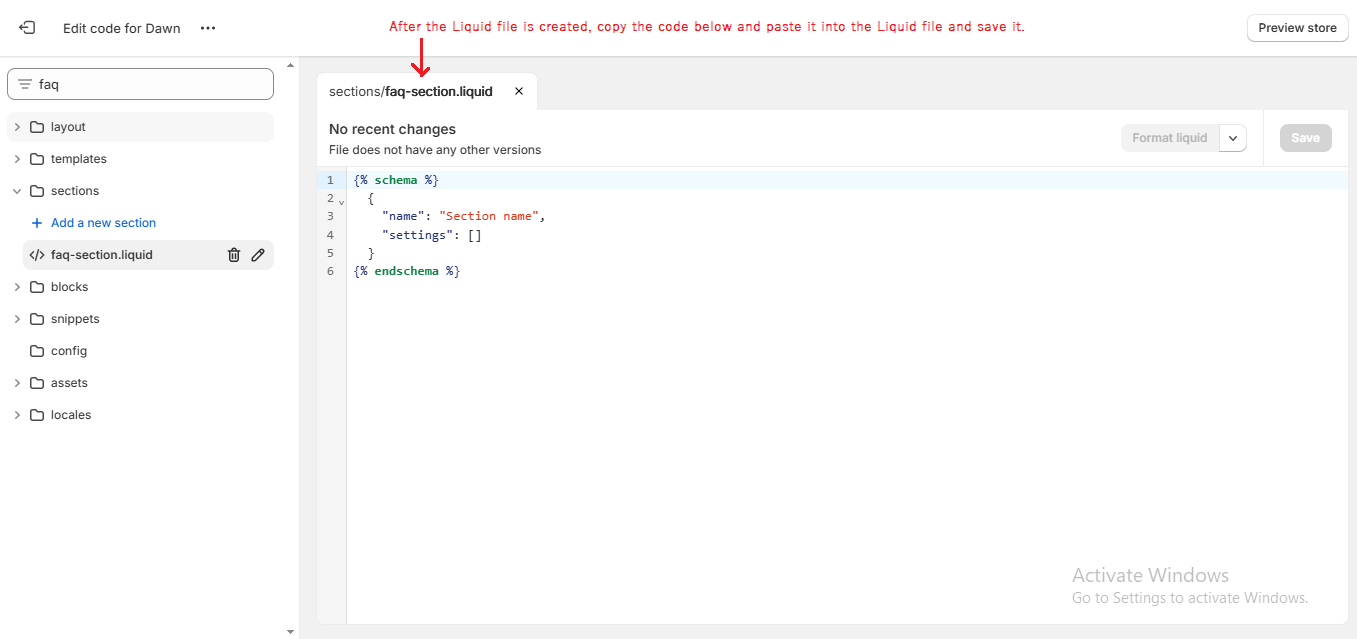
<div class="rb-faq-shopify-section">
<h1 style="text-align: center; padding: 20px 20px 0px 20px; " class="{{ section.settings.heading_size }} ">
{{ section.settings.heading }}
</h1>
<div class="rb-faq-container">
{% for block in section.blocks %}
<div class="rb-faq-container-item">
<input style="display:none!important;" type="checkbox" id="tab{{forloop.index}}" class="tab-toggle">
<label for="tab{{forloop.index}}" class="rb-faq-question">{{ block.settings.question }}</label>
<div class="rb-faq-answer">{{ block.settings.answer }}</div>
</div>
{% endfor %}
</div>
</div>
{% schema %}
{
"name": "FAQ Section",
"presets" : [
{
"name":"Faq",
"blocks": [
{
"type":"text"
},
{
"type":"text"
}
]
}
],
"settings": [
{
"type": "header",
"content": "Made by [optixpert.blogspot.com](https://optixpert.blogspot.com/)"
},
{
"type": "paragraph",
"content": "Replace apps with copy/paste code snippets like this one & save money. [Click here for more tutorials.](https://youtube.com/channel/UC6hMmjX7qouIeZjLcqFGkcg?sub_confirmation=1/)"
},
{
"type":"text",
"label":"Heading",
"id":"heading",
"default":"Frequently Asked Questions",
},
{
"type": "select",
"id": "heading_size",
"options": [
{
"value": "h2",
"label": "t:sections.all.heading_size.options__1.label"
},
{
"value": "h1",
"label": "t:sections.all.heading_size.options__2.label"
},
{
"value": "h0",
"label": "t:sections.all.heading_size.options__3.label"
}
],
"default": "h1",
"label": "t:sections.all.heading_size.label"
},
{
"type":"color",
"label":"Icon color",
"id":"icon_color",
"default":"#fff"
},
{
"type":"color",
"label":"Question hover color",
"id":"hover_color",
"default":"#EFEFEF"
},
{
"type":"color",
"label":"Question color",
"id":"question_color",
"default":"#fff"
},
{
"type":"color",
"label":"Question Background color",
"id":"background_color",
"default":"#D5CAA6"
},
{
"type":"color",
"label":"Answer color",
"id":"answer_color",
"default":"#000"
},
{
"type":"color",
"label":"Answer Background color",
"id":"answer_bg_color",
"default":"#fff"
},
{
"type":"range",
"id":"questions-font-size",
"label":"Questions font size",
"default":1.5,
"min":0.8,
"max":3.0,
"step":0.1
}
],
"blocks": [
{
"type":"text",
"name":"Question/Answer",
"settings": [
{
"type":"text",
"label":"Question",
"id":"question",
"default":"Question text"
},
{
"type":"richtext",
"label":"Answer",
"id":"answer",
"default":"<p>Answer richtext</p>"
}
]
}
]
}
{% endschema %}
{% style %}
.rb-faq-shopify-section {
padding-right:30px;
padding-left:30px;
margin-bottom:50px
}
.rb-faq-container {
margin:auto;
max-width:1000px;
}
.rb-faq-container-item {
border-radius: 8px;
margin-bottom:10px;
overflow: hidden;
}
.rb-faq-question::after{
color: {{section.settings.icon_color}};
content: '\276F';
transition: all 0.2s ease;
}
.rb-faq-question {
border-radius: 8px;
display:flex !important;
justify-content: space-between;
background-color:{{section.settings.background_color}};
padding:15px 20px;
font-weight: bold;
color: {{section.settings.question_color}};
font-size: {{section.settings.questions-font-size}}rem;
}
.rb-faq-question:hover {
color: {{section.settings.hover_color}};
}
.rb-faq-answer {
padding: 0px 20px;
position: relative;
width: 100%;
height: 0;
opacity: 0;
overflow: hidden;
visibility: hidden;
will-change: height;
transform: translateY(25px);
transition: all .2s ease;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.tab-toggle:checked ~ .rb-faq-answer {
transform: translateY(0);
padding: 15px 20px;
height:auto;
opacity: 1;
overflow: unset;
visibility: visible;
transition: all .3s ease,opacity 1s ease,height .3s ease;
color: {{section.settings.answer_color}};
background-color: {{section.settings.answer_bg_color}};
}
.tab-toggle:checked ~ .rb-faq-question::after {
transform: rotate(90deg);
}
.tab-toggle{
display:none;
}
{% endstyle %}
For more Shopify tutorials, subscribe to my YouTube channel! 🚀📺 (alert-success)
Conclusion
Creating a well-structured and user-friendly FAQ section is essential for enhancing customer experience and boosting sales. With the right tools and approach, you can Create Dynamic FAQs Section on Shopify – 100% Free & Editable without any coding. By implementing a customizable FAQ section, you ensure that customers find answers quickly, reducing support queries and increasing trust in your store. Start optimizing your Shopify store today with a dynamic, editable, and cost-free FAQ section! 🚀


.png)










Looking for something specific? Drop me a message.