How to Create One Product Store via SUMMERFREEZE Shopify Theme
Summerfreeze stands out as a meticulously crafted Shopify store, specializing in a single product niche. Built on the robust Dawn theme, it boasts extended functionalities that enhance both mobile responsiveness and user engagement. In this article, we explore the key features and layout design of the store, along with a step-by-step guide on how to deploy it seamlessly to your Shopify setup.
(toc)
Summerfreeze Theme Walkthrough: Product Page Structure Explained
We began by examining the product page of the Summerfreeze theme, as shown in the image. The layout starts with a centrally aligned heading to immediately draw attention. Following that, we’ve integrated a customizable review section designed to build customer trust and credibility. Below the reviews, a text block is included to provide a brief yet informative description of the product. In the fourth section, instead of a traditional sales badge, we’ve opted for a percentage discount badge to create a stronger sense of urgency and encourage quicker purchasing decisions.
After the product details section, we’ve added a product bundle feature designed to boost sales by encouraging customers to purchase items in volume. Just below the 'Add to Cart' button, we’ve included a row of payment icons to display the supported payment methods, enhancing transparency and building buyer confidence.
In the third section of the product details area, I included an icon-with-text block to highlight key store policies in a visually engaging way. This is followed by a collapsible content section that neatly presents essential product information—such as usage instructions, shipping details, refund policy, and contact options—making it easy for customers to access relevant details without overwhelming the page.
After the product details section, I added an image-with-text block to spotlight a standout feature of the product. This is followed by a rich text section that shares compelling content about why customers love and trust the brand, helping to reinforce brand loyalty and connection.
Once again, I’ve included an image-with-text section to showcase additional features of the product. Following that, a guarantee section reassures customers with a clear commitment: "We know you’ll love this product—but if you're not completely satisfied, you can return it within 5 days." To further enhance clarity and build trust, we’ve also added a Frequently Asked Questions (FAQ) section addressing common customer inquiries.
Finally, I included a customer review section to help build trust and provide social proof through real user experiences.
This is the detailed structure of the Summerfreeze product page, which we've thoroughly reviewed—given that the product page is one of the most crucial elements of any eCommerce website. For a complete overview of the store, I’ve included a video showcasing how the website looks after the theme has been fully deployed.
Advanced Functionalities Integrated into This Theme
As highlighted in the image, we’ve integrated several custom features into the theme, including breadcrumb navigation for improved user experience, a percentage discount badge in place of the traditional sales badge to create urgency, a custom product rating section to enhance customer trust, and a payment icon section that clearly displays all supported payment methods.
Additionally, a hover animation on the cart icon has been implemented to enhance user interaction and reduce cart abandonment. We've also included a sticky 'Add to Cart' button to keep purchase options readily accessible, helping to maximize sales and improve conversion rates.
How to Download the Summerfreeze Shopify Theme
Downloading the Summerfreeze theme is quick and straightforward.
Step 1: Simply scan the QR code provided below to be redirected to the Cashfree payment form.
If the QR code doesn't work, you can use the attached link as an alternative to access the Summerfreeze theme download page.
Step 2: Complete the form with the required details and make a small token payment to cover the theme management cost.
Step 3: Once the payment is successfully processed, you will be automatically redirected to a Google Drive page where you can download the Summerfreeze Shopify theme.
How to Integrate the Summerfreeze Theme into Your Shopify Store
Step 1: Navigate to your Shopify admin dashboard, and click on the "Import" button to upload the downloaded Summerfreeze theme file.
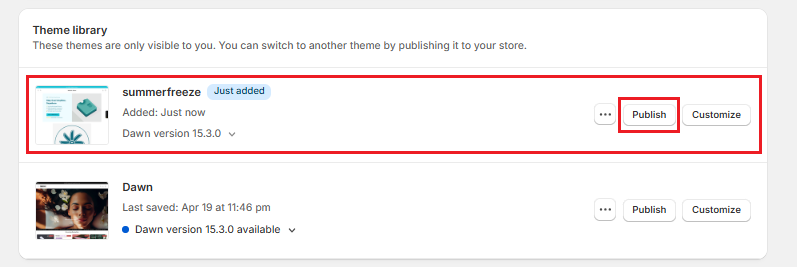
Step 2: Once the theme is successfully uploaded, it will appear in your Theme Library. Simply click "Publish" to make the Summerfreeze theme live on your store.
Step 3: Download the MaxBundles and Air Product Reviews apps from the Shopify App Store to enhance your store’s functionality and boost customer engagement.


















Looking for something specific? Drop me a message.